Tkinterとは、Pythonが標準で備えているデスクトップアプリ開発フレームワークです。
この記事では、Tkinterの基本的な使用法について、実際のソースコードを基に解説していきます。この記事を読めば、Tkinterプログラミングの基本が理解できます。
サンプルコード
以下のサンプルコードを例にとります。このソースコード1本で、小さなGUIアプリになっています。
import tkinter as tk
from tkinter import messagebox
entryval = ""
def show():
global entryval
msg = entryval.get().strip()
messagebox.showinfo("メッセージ", msg)
msg = ""
root = tk.Tk()
tk.Label(root, text="メッセージ").grid(row=0, column=0)
entryval = tk.StringVar(root, msg)
entry = tk.Entry(root, textvariable=entryval)
entry.grid(row=1, column=0)
button = tk.Button(root, text="メッセージを表示", command=show)
button.grid(row=2, column=0)
root.mainloop()
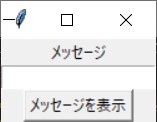
起動すると…

あいうえお
と入力して、
「メッセージを表示」
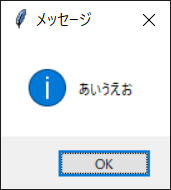
を押すと…

このように、入力されたメッセージを表示するだけのシンプルなアプリですが、Tkinterのエッセンスは詰まっているので、ソースコードを詳しく解説します。
Tkinterプログラミングの基本構造
上記のソースコードはクラスを使わない書き方で書きました。
まず、TKinterのコードは
と
に分かれます。
メイン部分の最後で
を呼び出して、イベントが起きたらTkinterがイベントハンドラを呼び出すようにします。
プロセスの実行の管理はTkinterが行います。
Tkinterで画面に配置する部品には、「バインド変数」というものを設定できます。
これは、入力されている値が変化すると同時に変化する変数です。
上記のコードで言うと、
はテキストフィールドの値によって変化する「バインド変数」で、globalキーワードを使ってイベントハンドラに渡しています。
イベントハンドラの中で参照しています。
今回の場合、
StringVar型
です。
簡潔に書くために初期値として””を代入していますが、str型ではありません。
StringVar型はstrやintに変換できます。
メイン部分としては、
tk.Tk()でメイン画面を作り、
画面を描画し、
バインド変数を定義し、
イベントハンドラを定義し、
mainloop()を呼び出す。
やることが複雑になっても基本はこれだけです。これさえ守れば、Tkinterのプログラムは書けます。
画面描画
画面を描画している部分を解説します。
tk.Label(root, text="メッセージ").grid(row=0, column=0)
は「ラベル」を作って、それを配置しています。
「ラベル」はLabelクラスを使います。
Labelクラスのコンストラクタの第一引数はメイン画面、textは表示するテキストです。
とは、
画面全体をグリッドとして、行、列の位置にその部品を配置する
という配置の仕方です。
行、列は0から始まります。
今回のプログラムの場合、縦一列なのでgridを使わなくても配置できるのですが、参考のためにgridを使いました。
entryval = tk.StringVar(root, msg) entry = tk.Entry(root, textvariable=entryval) entry.grid(row=1, column=0)
は「テキストフィールド」を作って、それを配置しています。
「テキストフィールド」はEntryクラスを使います。
コンストラクタについては後述します。
button = tk.Button(root, text="メッセージを表示", command=show) button.grid(row=2, column=0)
は「ボタン」を作って、それを配置しています。
Buttonクラスのコンストラクタの第一引数はメイン画面、textはボタンのテキスト、commandはイベントハンドラとして使う関数名です。
基本、あとはオプションが増えるだけで、これで画面は作成できます。
イベント
show
がイベントハンドラになっています。この場合、ボタンが押されると呼ばれます。
バインド
entryのコンストラクタに秘密が隠されています。
entryval = tk.StringVar(root, msg) entry = tk.Entry(root, textvariable=entryval)
StringVarは、メイン画面とそのフィールドの値を格納しておく変数とをコンストラクタにとります。
そのStringVarをtextvariableで指定して、バインド変数の設定は完了です。
あとは、StringVarを参照する側で
msg = entryval.get().strip()
などとgetを使ってStringVarから値を取り出します。この場合文字列で取り出して、前後の空白を除去するという加工をやっています(そうしないと改行が入ることがあります)。
メッセージボックス
messagebox.showinfo("メッセージ", msg)
が「情報」のメッセージボックスを表示している部分です。
第一引数はタイトル、第二引数は表示するメッセージです。
まとめ
今回はTkinterプログラミングを、サンプルコードを通じて見てきました。
簡単な記述でGUIアプリが開発できることが理解できたと思います。
今回のサンプルコードはあくまで基本ですが、複雑なGUIになっても、構造は全く一緒です。
また、今回はクラスを使用しませんでしたが、クラスを使って書くことも可能です。今回のような簡単なものならクラスを使わなくてもいいですが、クラスを使うとglobalを使わなくても済むので、むしろクラスを使った方がTkinterプログラミングには適しているので、使ってみてください。それほど難しい設計にはならないはずです。
PythonのGUIフレームワークには他にPyQtもあります。複雑なGUIアプリに適しています。Tkinterと適宜使い分けましょう。